background-color : キーワード、色指定;
<色指定>
#RRGGBB・・・・・R(赤)、G(緑)、B(青)の部分に2桁ずつの英数字(1からF)を指定。
#RGB・・・・・・・・ 上の方法で2桁が同じ場合に省略して指定。
例: #11aa66 → #1a6 、#0055ff → #05f
rgb(R,G,B)・・・ ・R(赤)、G(緑)、B(青)の部分に 0〜255 の数字を指定。
rgb(R%,G%,B%)・・R(赤)、G(緑)、B(青)の部分に 0〜100 の数字で%指定。
カラーネーム・・るカラーネームを記入する。
例: red blue green yellow orange purple pink black white
色指定に関してはHTML講座のこちらも参照してみてください
<キーワード>
transparentしか存在しません。透明色です。
(例)
<div style="background-color : yellow;">背景色を黄色に設定</div>
(結果)
背景色を黄色に設定
2.背景画像を設定する
background-image : url(ファイル名) 又は キーワード;
<ファイル名指定>
貼り込む画像ファイルのURLを指定
<キーワード>
noneしか存在しません。指定なしになります。
(例)
<div style="background-image : url(sample2.gif);"><BR><BR>
背景にsample2.gifが表示されています。<BR></DIV>
(結果)
背景にsample2.gifが表示されています。
3.背景画像を固定する
background-attachment : キーワード;
<キーワード>
scroll : スクロールに応じて背景を移動(デフォルト)
fixed : 背景画像を固定する
*この属性はbackground-imageと併用しないと効果がありません
4.背景画像の並び方を設定する
background-repeat : キーワード;
<キーワード>
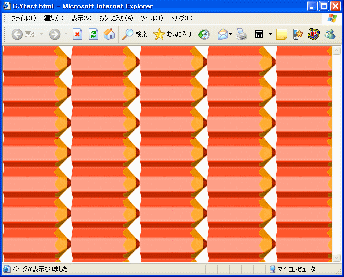
repeat : 画像をタイル状にして繰り返し表示(デフォルト)
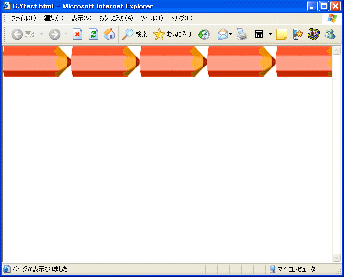
repeat-x : 画像を水平方向に繰り返して表示
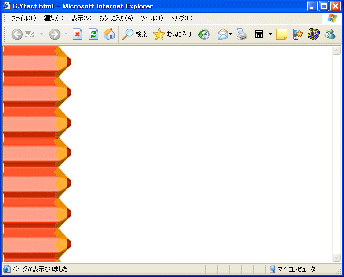
repeat-y : 画像を垂直方向に繰り返して表示
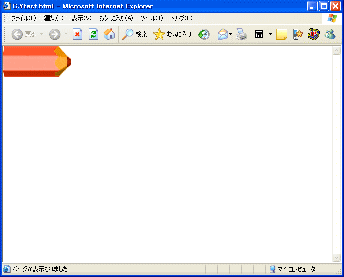
no-repeat : 画像を繰り返さずに一つだけ表示
*この属性はbackground-imageと併用しないと効果がありません
(例)
<body style="background-image:url(sample.gif); background-repeat:repeat;">

<その他-結果>
| repeat-x | repeat-y | no-repeat |
 |
 |
 |
5.背景画像の表示位置を設定する
background-position : キーワード 又は 数値指定 又は %指定;
垂直と水平の位置を別々に指定する場合は下記のように半角スペースで区切って垂直位置と水平位置をしていする。
background-position:垂直位置の指定 水平位置の指定;
*この属性はbackground-image、background-repea(no-repeat以外)と併用しないと効果がありません
<キーワード>
left : 背景画像を左寄せ
center : 背景画像を中央寄せ
right : 背景画像を右寄せ
top : 背景画像を上寄せ
bottom : 背景画像を下寄せ
<数値指定>
ボックス領域の左上を基準にした位置を単位付の数値で指定
<%指定>
ボックス領域の左上を基準に、ボックス領域の幅と高さに対して割合で位置を指定
(例)
<body style="background-image:url(sample.gif); background-repeat:no-repeat;" background-position:right>
(結果)

(例)
<body style="background-image:url(sample.gif); background-repeat:no-repeat; background-position:30% 40%;">
(結果)

6.背景画像の位置を水平、垂直を個別に設定する
background-position-x : キーワード 又は 数値指定 又は %指定;
background-position-y : キーワード 又は 数値指定 又は %指定;
*この属性はbackground-image、background-repea(repeat以外)と併用しないと効果がありません
<キーワード>
left : 背景画像を左寄せ
center : 背景画像を中央寄せ
right : 背景画像を右寄せ
top : 背景画像を上寄せ
bottom : 背景画像を下寄せ
<数値指定>
ボックス領域の左上を基準にした位置を単位付の数値で指定
<%指定>
ボックス領域の左上を基準に、ボックス領域の幅と高さに対して割合で位置を指定
7.背景画像をまとめて設定する
background : 色 画像 繰り返し 固定 位置 ;
background-color : 背景の色・・・・・省略可能
background-image : 背景の画像・・・省略可能
background-repeat : 画像の繰り返し・・省略可能
background-attachment : 画像の固定・・省略可能
background-position : 画像の位置・・・省略可能
左から上の順で設定していきます。キーワード間(数値指定など)は半角スペースで区切ります
(例)
<div style="background : red url(sample.gif) scroll repeat-y 0p;">