1.上下の位置を指定する
top : キーワード 又は 数値指定 又は %指定; 上端からの位置
bottom : キーワード 又は 数値指定 又は %指定; 下端からの位置
この属性はposition属性と併用して使います
position属性の値をstaticにすると、この属性で指定したものは無効になります。
<数値指定>
親要素の上端または下端を基準に、間隔を単位付の数値で指定
<%指定>
親要素の横幅を基準にした相対的な指定
<キーワード>
auto:通常位置に配置(デフォルト)
2.左右の位置を指定する
left : キーワード 又は 数値指定 又は %指定; 左端からの位置
rihgt : キーワード 又は 数値指定 又は %指定; 右端からの位置
この属性はposition属性と併用して使います
position属性の値をstaticにすると、この属性で指定したものは無効になります。
<数値指定>
親要素の左端または右端を基準に、間隔を単位付の数値で指定
<%指定>
親要素の横幅を基準にした相対的な指定
<キーワード>
auto:通常位置に配置(デフォルト)
3.配置を指定する
position : キーワード;
top,bottom,left,raight属性と組み合わせて使います。
<キーワード>
static : 配置位置を設定しない(デフォルト)
relative : 通常の表示位置を基準にして相対位置で配置位置を決定
absolute : 親要素のボックスを基準にして絶対位置で配置位置を決定
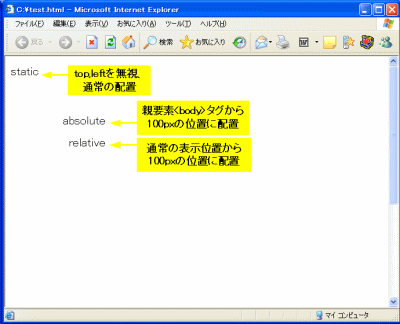
(例)
<div style="position:static; top:100px; left:100px;">static</div>
<div style="position:relative; top:100px; left:100px;">relative</div>
<div style="position:absolute; top:100px; left:100px;">absolute</div>
(結果)

4.重ね合わせの順序を指定する。
z-index : キーワード 又は 数値指定;
<数値指定>
0を基準にしてプラスの数値が大きくなるほど前面に表示されます。
<キーワード>
auto:記述順(デフォルト)
HTMLで記述した順に表示(最後に記述したものが前面にきます)
(例)
◎z-indexを指定無し(記述通りの順番に重なる)
<div style="height:30px; width:100px;
position:relative; left:10px; top:0px; background-color:aqua;">水色</div>
<div style="height:30px; width:100px;
position:relative; left:20px; top:-5px; background-color:pink;">桃色</div>
<div style="height:30px; width:100px;
position:relative; left:30px; top:-10px; background-color:yellow;">黄色</div>
<div style="height:30px; width:100px;
position:relative; left:40px; top:-15px; background-color:orange;">橙色</div>
<BR>
◎z-indexを指定して重なり順を逆転<BR>
<div style="z-index:3; height:30px; width:100px;
position:relative; left:10px; top:0px; background-color:aqua;">水色 z-index:3</div>
<div style="z-index:2; height:30px; width:100px;
position:relative; left:20px; top:-5px; background-color:pink;">桃色 z-index:2</div>
<div style="z-index:1; height:30px; width:100px;
position:relative; left:30px; top:-10px; background-color:yellow;">黄色 z-index:1</div>
<div style="z-index:0; height:30px; width:100px; p
osition:relative; left:40px; top:-15px; background-color:orange;">橙色 z-index:0</div>
(結果)
◎z-indexを指定無し(記述通りの順番に重なる)
水色
桃色
黄色
橙色
◎z-indexを指定して重なり順を逆転
水色 z-index:3
桃色 z-index:2
黄色 z-index:1
橙色 z-index:0
5.左右の回り込みを設定する
float : キーワード;
<キーワード>
none : 回り込みしません(デフォルト)
left : ボックス領域が左に配置され、文字が右に回り込みます。
right : ボックス領域が右に配置され、文字が左に回り込みます。
(例)
<img src="sample.gif" style="float : left;">
こんな感じで文字が<br>
右側に回り込みます
(結果)
右側に回り込みます
(例)
<img src="sample.gif" style="float right;">
こんな感じで文字が<br>
左側に回り込みます
(結果)
こんな感じで文字が
6.回り込み解除を設定する
clear : キーワード;
<キーワード>
none : 回り込みを解除しない(デフォルト)
left : 左側に回りこませる属性を解除(float属性のleftを解除)
right : 右側に回りこませる属性を解除( float属性のrightを解除)
both : 回り込ませる側に関係なく、回り込みを解除
(例)
<img src="sample.gif" style="float:left;">
こんな感じで文字が右側に回り込みます
<div style="clear:left;">
ただし、ここから右側の回り込みを解除します
</div>
(結果)
ただし、ここから右側の回り込みを解除します
7.表示形式を指定する。
display : キーワード;
<キーワード>
none : 要素を非表示にします。。
inline : 要素をインライン要素に変更します。
block : 要素をブロックレベル要素に変更します。
* インライン… この要素は行の一部として扱われるので、要素の前後に改行は入りません
* ブロックレベル… この要素は横幅いっぱいの領域を持つので、要素の前後には自動的に改行が入る
(例)
要素の表示形式を指定する。
<IMG src="sample.gif" style="display:none;">
none設定なのでイメージが非表示に
(結果)要素の表示形式を指定する。none設定なのでイメージが非表示に
(例)
要素の表示形式を指定する。
<IMG src="sample.gif" style="display:inline;">
inline設定なのでイメージが行の一部として扱われる
(結果)要素の表示形式を指定する。
(例)
要素の表示形式を指定する。
<IMG src="sample.gif" style="display:block;">
block設定なのでイメージが領域として扱われ、前後に改行が入る
(結果)要素の表示形式を指定する。
8.要素の表示/非表示を設定する
visibility : キーワード;
<キーワード>
visible : 要素を表示(デフォルト)
hidden : 要素を非表示 display:none;との違いは表示はされないがスペースが確保される。
*スクリプトなどと組み合わせて動的ページの作成が出来ます
(例)
<img src="sample.gif" style="visibility:visible; float:left;">
要素の表示・非表示を設定します<br>
visible設定なのでイメージが表示に
(結果)
要素の表示・非表示を設定します
visible設定なのでイメージが表示に
(例)
<img src="sample.gif" style="visibility:hidden; float : left;">
要素の表示・非表示を設定します<br>
hidden設定なのでイメージが非表示に
(結果)
要素の表示・非表示を設定します
hidden設定なのでイメージが非表示に
9.要素の一部を切り抜き表示する。
clip:キーワード;
<キーワード>
auto:全体を表示(デフォルト)
rect:指定した矩形を切り抜き表示
上下左右の切り抜く幅を単位付の数値で指定 clip:rect(上 右 下 左);
(例)
元の絵<IMG src="sample2.gif">
切り抜き<IMG src="sample2.gif" style="clip:rect(10px 60px 120px 10px); position:absolute; ">
上から10px切り取る・左から60px残す・上から120px残す・左から10px切り取る
(結果)
元の絵
 切り抜き
切り抜き
10.要素を拡大表示する
zoom : キーワード 又は 数値指定 又は %指定;
<数値指定>
本来のサイズに対する比率を数値で指定します。
2なら2倍、0.5なら0.5倍になります。
<%指定>
本来のサイズに対する比率をパーセンテージで指定します。
<キーワード>
normal:本来のサイズ(デフォルト)
(例)
元の絵<IMG src="sample2.gif">
縮小絵<IMG src="sample2.gif" style="zoom:0.5;">
(結果)
元の絵
 縮小絵
縮小絵